Referenzen
Eine Übersicht über weitere Referenzen finden Sie hier Mehr Referenzen
Design damals und heute: So viel hat sich verändert
Damals, damals war alles besser. Oder? Viele schwelgen gerne in Erinnerungen an vergangene Zeiten. Doch was die Onlinewelt anbelangt, so kann man heute mit Sicherheit sagen, dass damals nicht alles so optimal war. Ganz besonders, was die Entwicklung von Webseiten angeht. Lange Ladezeiten, wilde Farben und teils grausame Flash-Animationen, die einem beim Öffnen der Seite entgegenspringen. Heute dominiert eine andere Sichtweise das Feld: Moderne, saubere und klare Strukturen mit einem starken Fokus auf das Nutzererlebnis. Heute, da möchten die Menschen schnell an Informationen gelangen.
Von der ersten Webseite, die 1991 auf den Markt kam, bis heute hat sich einiges getan. Zunächst konnte man nur mit HTML ein paar textbasierte und leicht mit grafischen Elementen versehene Webseiten bauen. Grafische Elemente meint hier vor allem gefärbte Tabellen und ist nicht mit dem zu vergleichen, was heute möglich ist. Zunächst ging die Entwicklung langsam voran. 1995 kamen PHP und Javascript hinzu. Die Anzahl der Webseiten im Netz stieg auf 2738. Doch im Vergleich zu heute ist dies wahrlich nichts.
Design ist stetig im Wandel – Neue Technologien und schnelleres Internet machen es möglich
Auch hat sich die Gestaltung der Webseiten an das Aufkommen immer neuerer Geräte angepasst. Als 2007 die erste Generation der „richtigen“ Smartphones durch Apple auf den Markt kam, hieß es, sich an diese veränderten Bedingungen anzupassen. Und heute sind die Zugriffe über mobile Geräte höher, als die Zugriffe über Laptops und Desktopcomputer. Daher gilt heute vor allem „mobile first“. Dort, wo es angebracht ist, wird zuerst für mobile Geräte entwickelt, dann der Rest. Webseiten heute und das dazugehörige Design können sich an die jeweilige Größe der Bildschirme anpassen und werden so überall perfekt angezeigt. Auf allen Geräten wird so ein optimales Nutzererlebnis erzeugt.
Durch schnelleres Internet hat sich auch die Art der Inhalte verändern. Früher, als die sogenannte ISDN Anbindung mit 128 Kilobit pro Sekunde als schnell galt, gab es keinen Platz für hochauflösende Bilder, große grafische Elemente oder qualitativ hochwertige Videos. Die Ladezeiten wären sonst einfach astronomisch lange geworden. Im Jahr 2022 haben wir nun DSL/VDSL Anschlüsse, Glasfaserkabelverbindungen und mehr. So sind Geschwindigkeiten zwischen 50 und 100 Megabit pro Sekunde möglich. 128 Kilobit pro Sekunde, die damals als schnell galten, wären umgerechnet nur 0,13 Megabit pro Sekunde. Heute sagt man, dass man mindestens 2 Megabits pro Sekunde braucht, um in „erträglicher Geschwindigkeit“ im Netz surfen zu können. Wobei die Ladezeit einer durchschnittlichen mobilen Webseite von 2 MB mit 2 Megabits pro Sekunde so trotzdem noch zwischen 8 und 10 Sekunden liegt. Nicht ideal, aber gerade noch akzeptabel. Aber so kann man sich ganz gut vorstellen, wo damals die Grenzen im Webdesign lagen.
Unsere Referenzen durch die Jahre: Eine Entwicklung, immer am Puls der Zeit
Design online hat sich weiterentwickelt. Genauso hat sich auch die Arbeit von KLARA entwickelt. Eine unserer ersten Webseiten ist diese hier: Bildfuchs
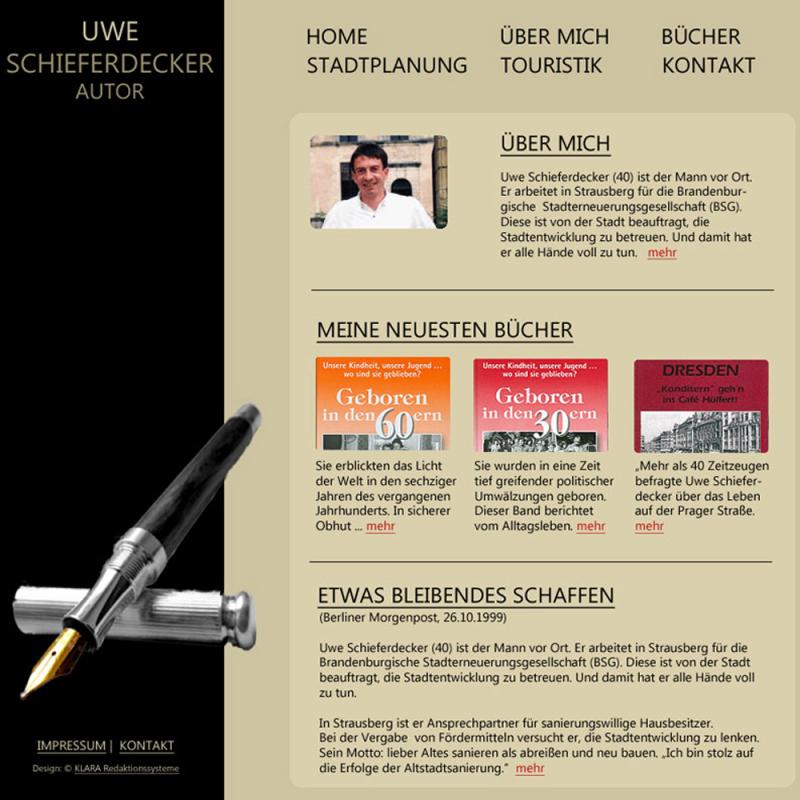
Im Jahr 2002 hatte sich gerade erst CSS so langsam durchgesetzt. Designer begannen, sich mit der neuen Möglichkeit der Gestaltung auseinanderzusetzen. Mit CSS basierten Webseiten konnte man nun das gesamte Aussehen ändern, ohne dafür den Inhalt anzurühren. Hinzu kam, dass fast jeder bekannte Browser inzwischen Javascript anerkannte. Die größte Änderung fand im Bereich des Navigationsdesigns statt. Die Navigation wurde zu einem zentralen Elemente im Design einer Webseite. Auch diesem Trend sind wir damals schon nachgegangen, wie man bei Uwe Schieferdecker sehen kann:
Obwohl WordPress bereits 2003 auf den Markt kam, hatte sich das Konzept des CMS noch nicht so weit verbreitet. Viele Angebote gab es nicht. KLARA hat schließlich selbst ein CMS entwickelt, dass es unseren Kunden einfacher machte, eine Webseite mit Inhalten zu befüllen. Zum Beispiel haben wir damals die Webseite der „Deutsche Gesellschaft für Hydrokultur e.V.“ verwaltet. Durch die Arbeit mit dem KLARA CMS wurde nach einem guten Jahr eine Zugriffssteigerung von 700 % erreicht! Den ganzen Erfahrungsbericht kann man übrigens hier lesen:
(2007) Arbeiten mit dem KLARA CMS – Erfahrungsbericht
2005 ging dann die Zeit los, in der mobile Versionen immer populärer wurden. Damals war es aber noch so, dass eine Webseite extra eine mobile Seite als Alternative zur Verfügung stellte, die aber nicht wie heute an das jeweilige Gerät angepasst wurde. Viel mehr war dies einfach eine kleinere, schneller ladende Version der Hauptseite. Wichtig war vor allem die intuitive Bedienung geworden. Von der Hauptseite musste man schnell auf alle anderen Punkte kommen, egal ob am PC oder mobil. Eine unserer entworfenen Webseiten aus dem Jahr 2005 zeigt genau das: Ein einfacher Aufbau, der (damals) edel wirkte und intuitiv bedienbar war.
Webseiten wurden nach und nach immer größer. So kamen auch immer mehr Inhalte hinzu. Bilder, Texte, alles konnte nun online Platz finden. Wichtig war vor allem, ein Design zu finden, mit dem man sich in diesem großen Dschungel aus Informationen zurechtfinden kann. Diese Art von Design kam zum Beispiel bei einem unserer Kunden, Hydrotip, zum Einsatz.
Viele Galerien, viele Bilder und eine moderne Suchfunktion, um alle Informationen bequem durchsuchen zu können. Das war damals ein wichtiger Schritt. Wichtig ist es für KLARA schon immer gewesen, mit der Zeit zu gehen und sich an die Veränderungen im Bereich Webdesign schnell und effizient anzupassen.
Zwischen 2011 und 2012 gab es dann eine besondere Entwicklung. Das sogenannte „Responsive Web“ entwickelte sich. Webseiten passten sich inzwischen in ihrem Layout an die Geräte an, auf die sie angesehen wurden. Nun war es umso wichtiger, eine Webseite zu entwickeln, die auch noch responsive ist. Dies haben wir damals für GS Schlüsselfund erreicht:
Die Webseite hat einen schlichten Aufbau, mit einem klaren Farbschema und alle Informationen werden auf einen Blick dargestellt. Auf der mobilen Version wird die Webseite so zu einer Seite, die von den Nutzern leicht zu erreichen und zu bedienen ist.
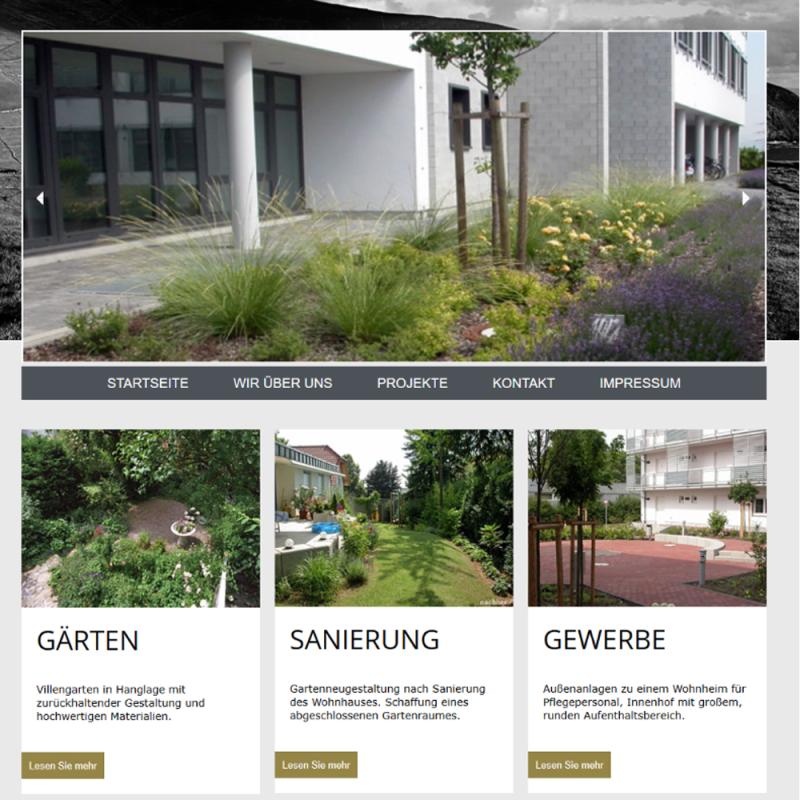
Ab 2014 setzte sich das sogenannte „Flat Design“ auf vielen Webseiten durch. Während davor Elemente durch Schattierungen und andere Wege hervorgehoben wurden, so war es indessen modern ein Design zu haben, bei dem die Benutzeroberfläche zweidimensional ist und sich kein Element von einem anderen stark abhebt. Alles passiert sozusagen auf einer Ebene. Dafür wurde mehr mit klaren Farben, zum Beispiel für Buttons und Leisten, gearbeitet. Dass wir auch dort mit dem Trend gegangen sind, kann man bei der Webseite von Landschaftsarchitekt Matthias Adolph sehen.
Seit es das Internet und vor allem Google gibt, ist auch die Suchmaschinenoptimierung immer wichtiger geworden. Damit eine Webseite im Netz gefunden wird, muss sie in den Suchergebnissen so weit wie möglich oben erscheinen. In diesem Jahr haben wir die Seite der „Deutsche Gesellschaft für Hydrokultur e.V.“ erneut überarbeitet und an die modernen Standards angepasst. Dazu war es auch nötig, die Seite für die Suchmaschine fit zu machen. Als wir die Seite übernahmen, rangierte sie bei Google auf Platz 550, wenn man nach Hydrokultur suchte. Nach unseren Arbeiten stand sie schließlich auf Platz 8 bei Google. Ein Erfolg, der sich sehen lassen kann.
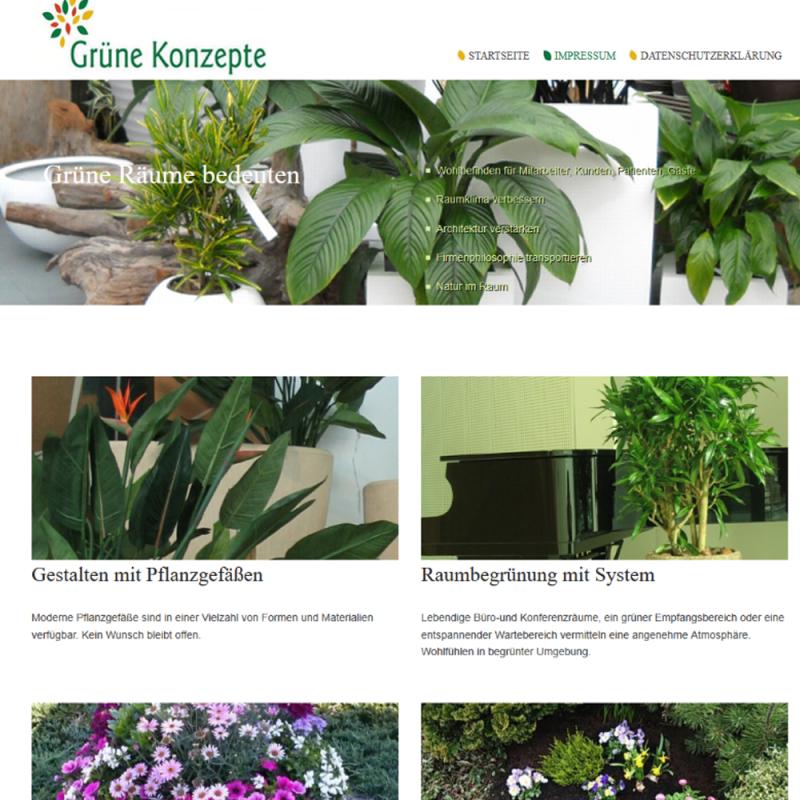
In den darauffolgenden Jahren waren scrollbare Webseiten im Trend. Dabei waren die wichtigsten Informationen im oberen Teil der Seite („above the fold“, das heißt alle wichtigen Informationen mussten in einem bestimmten Bereich angezeigt werden, der beim Öffnen der Webseite auf den meisten Geräten zu sehen ist.). Ein Beispiel dafür ist die von uns entwickelte Seite für „Grüne Konzepte“ aus dem Jahr 2016.
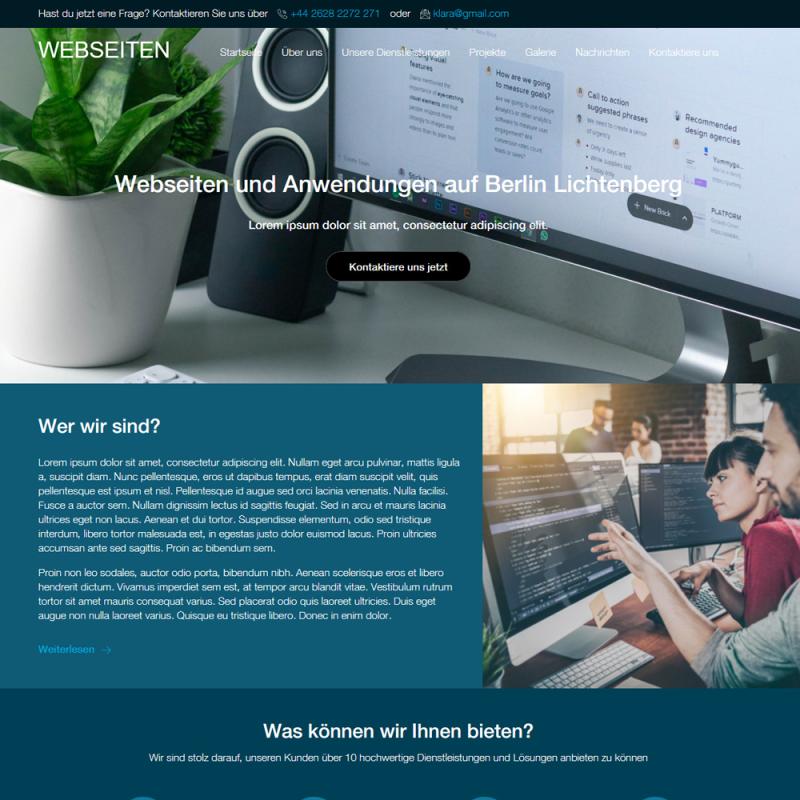
Webdesign Trends im Jahr 2017 umfassten immer mehr dekorative Details. Text und Bild mussten nicht immer klar voneinander getrennt werden. Ziel war es nun, den Nutzer direkt in die Webseite zu ziehen, zum Beispiel durch das „erzählen“ einer Geschichte durch ansprechende Bilder. Dies sieht man anhand der von uns entwickelten Webseite für Fußbodenleger Hintze GmbH sehr schön anhand des Titelbildes:
2018 wurden Bilder und Illustrationen immer mehr zum Zentrum einer Webseite. KLARA hat sich auch an diesen Trends orientiert, zum Beispiel mit der neuen Webseite für Anlagen-Sicherheitstechnik Kutzner aus dem gleichen Jahr. Weniger Text, mehr aussagekräftige Bilder und Videos, die den Nutzer in das Geschehen mit einbeziehen.
In den kommenden Jahren wurde ein seriöses Auftreten immer wichtiger. Und gleichzeitig setzen sich Farben im Design wieder stärker durch. Farbschemata, die nicht einen weißen Hintergrund als Grundlage hatten. Dies hat KLARA zum Beispiel in diesem Projekt umgesetzt, für die Tischlerei Ensslen. Passend zum Handwerk des Kunden wurden erdige, holz-nahe Farben gewählt.
Doch schon kurze Zeit später änderte sich die Richtung des Webdesigns wieder. Bis heute geht der Trend eher zum Minimalismus mit einem gleichzeitig kräftigen Farbschema und kräftiger Typografie. Dies setzen wir heute auf unserer eigenen Webseite alt.klarasoftware.de sowie den Webseiten unserer Kunden um.
Und eins wissen wir jetzt schon für die Zukunft. Wohin auch immer sich Webdesign entwickeln wird: KLARA wird dort sein.
Eine Übersicht über weitere Referenzen finden Sie hier Mehr Referenzen
Photo oben von Edho Pratama auf Unsplash